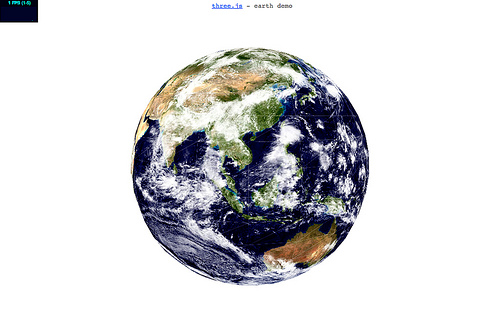
After Full Frontal there was a lot of interest in learning about creative visual programming so I’ve set up a two day course here in Brighton on January 10th and 11th 2011. We’ll cover all aspects of creative visual JavaScript coding: advanced interactions, physics, gaming and 3D. We’ll be using my own code and Mr.doob’s […]
Creative JavaScript/HTML5 training