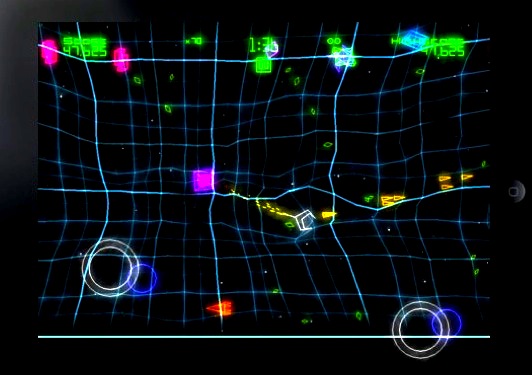
HTML5 canvas! Hailed as a competitor to Flash, so much so that Apple is using it as an excuse not to allow the plug-in on iOS. But what everyone overlooks is that canvas is horribly slow and pretty much unusable on these devices. Is it even possible to create a Flash-like in-browser gaming experience on […]