I think I might be onto something with this CreativeJS training. I’ve been experimenting with the parameters; small class size, good mix of learning and playing, and some time to focus on things the attendees specifically need. And now I’m coming to America! NYC, San Francisco and Kansas City, to be precise. The momentum seems […]
Tag: HTML5 Canvas
CreativeJS experiments
My Creative JS and HTML5 training is going great – the last session in Brighton worked well, and having reorganised I think I’ve found a good mix of maths and play. I left an hour or two at the end of the course for the attendees to experiment and consolidate the things they’d learned over […]

[UPDATE] Latest training information here My schedule seems to be filling up over the next few weeks! Firstly there’s another Brighton training workshop : a full 2 days of creative JavaScript training! (One space left!) Shortly after I’m flying out to FITC Amsterdam, where I’m giving a 1 day CreativeJS workshop and a presentation about […]

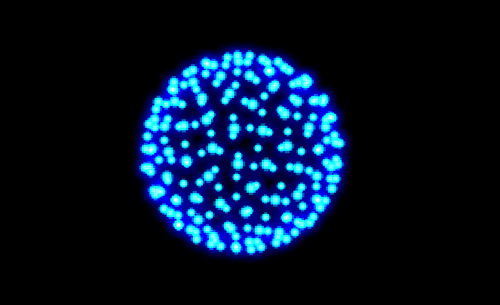
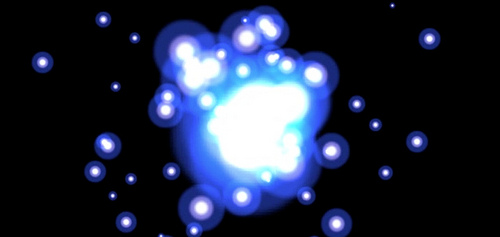
Yesterday Paul Rouget from Mozilla asked how to uniformly arrange points within a circle. There are a few existing algorithms to do this, but I was interested in seeing if I could use simple physics to create a stable system to distribute the particles evenly. In the end I don’t think Paul could use them, […]
HTML5 canvas sprite optimisation

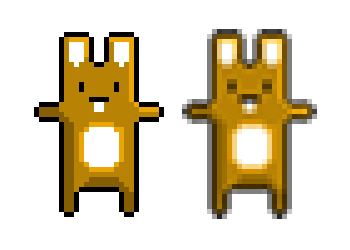
Note : this post is from 2011, the techniques described here are probably no longer necessary If we’re serious about making HTML games then we need to know the most efficient ways to render multiple sprites. Many are saying that Canvas isn’t fast enough for gaming and we should use DOM objects instead. But before […]
I’ve had a very exciting few days as a result of my recent HTML/Flash post. Clearly there is still much to discuss on this subject! I had over 140 comments in the end, although at least half were probably from me. 🙂 I was so delighted that there were many eloquently expressed viewpoints and a […]
HTML5 vs Flash – the aftermath

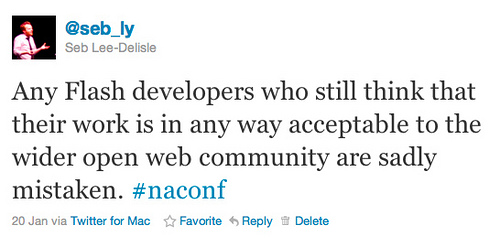
I thought everyone was over the whole Flash vs HTML5 debate, but I was wrong. Instead of accepting new developments and making changes accordingly, a state of inactivity and comfortable denial has set in. Just one tweet is enough to release the torrent of emotions that have been bubbling under the surface for months. Who knew!?
More creative JS/HTML5 training

[UPDATE] Latest training information here I’m delighted to say that my first HTML5 and JavaScript training workshop seemed to go incredibly well! Remy Sharp has this full report and lots of trade secrets from the course on his blog. I was particularly happy to see the attendees excitedly tweeting about their new found creative abilities. […]
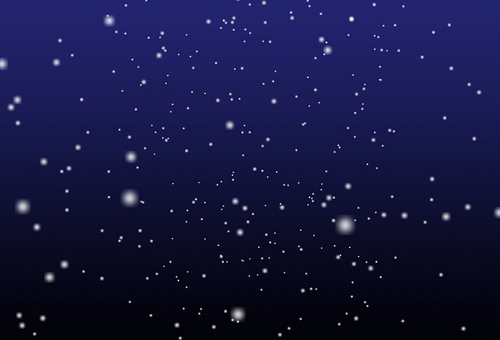
JavaScript HTML5 Canvas Snow in 3D

Incredibly, the early bird tickets on my HTML5/JS training course sold out in just 20 minutes today! And to celebrate I thought you might like an early Christmas present – JavaScript HTML5 canvas snow in 3D! 🙂 If you want to use this effect on your site, please feel free but PLEASE DO NOT HOTLINK […]
Creative JavaScript/HTML5 training

After Full Frontal there was a lot of interest in learning about creative visual programming so I’ve set up a two day course here in Brighton on January 10th and 11th 2011. We’ll cover all aspects of creative visual JavaScript coding: advanced interactions, physics, gaming and 3D. We’ll be using my own code and Mr.doob’s […]
