The Edge magazine recently asked for my thoughts on hardware accelerated graphics within the browser, and I gave them a fairly comprehensive run down. They published excerpts but here is my response in full with some updates, hopefully you’ll find it useful.

HelloRacer – a gorgeous WebGL demo from Carlos Ulloa who attended my CreativeJS course
In-browser GPU enabled 3D rendering technologies
In terms of GPU accelerated graphics within the browser, there are two major developments. The first, codenamed Molehill, is an API in the prerelease FlashPlayer that can render 3D graphics using the graphics card. The second is WebGL, a native browser implementation that has similar capabilities to Molehill but is implemented directly in browsers and controlled with JavaScript.
There are other 3D browser plug-ins available, my favourite being Unity3D, but despite the fact that Disney and the BBC are using it, it hasn’t got anywhere near the penetration rates of the FlashPlayer.
Molehill
Molehill, officially known as the Stage3D API (although the term Molehill seems well and truly stuck now), is currently in the “incubator” build of FlashPlayer and it’s expected to be in the next release. (Although Adobe have made no promises, it’d be pretty unthinkable for them to leave it out of FlashPlayer 11).

Max Racer made by Alternativa for Adobe MAX last year
It uses OpenGL on OSX and Linux*, and DirectX on Windows, and, unlike WebGL, if it can’t find a compatible graphics card, it reverts back to a software renderer, which will have poor performance and is a last resort fall-back.
* UPDATE thanks to Tom Chiverton for mentioning this forum post that suggests Adobe may drop Linux support for Molehill. Which, if true, is uncool.
Previous versions of the FlashPlayer have shown an incredible take up rate, reaching the 90%s within a few months. Unless the browser vendors start playing dirty tricks, there’s no reason why Adobe won’t continue to achieve these adoption rates, and I would expect that the new FlashPlayer will reach the majority of internet users early in 2012. (An educated guess – I don’t have any inside knowledge as to the release date).
WebGL
WebGL is an open standard so any browser vendor can implement it, Chrome and Firefox already support it, and Safari has implemented it in their nightly builds. It’s a solid technology, but the spanner in the works is IE which currently has no public plans to support it.

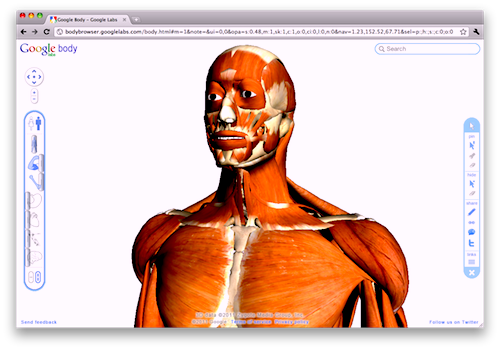
Google Body – one of the WebGL Chrome experiments
Recent concerns about WebGL’s security were mostly about a bug in Firefox. But that’s nothing new – bugs in browsers (and the FlashPlayer) frequency cause security scares. Chrome engineer Gregg Tavares claims that these issues were overblown by Microsoft to provide an excuse for not supporting WebGL.
Although IE’s market share is slowly diminishing, WebGL won’t reach as many people as quickly as the upcoming GPU accelerated Flash Player.
Mobile
Chrome and Safari are based on the open source WebKit project; most mobile browsers are also based on this, so it’s fairly safe to assume that WebGL will be implemented on these devices.
Part of the driving force behind Molehill is to improve performance on mobile so future versions of the mobile FlashPlayer and AIR will almost definitely support it.
Workflow
Both Molehill and WebGL directly access the native capabilities of graphics cards, and given the similarity in execution speeds between JavaScript and compiled ActionScript, I would not expect there to be any significant difference in performance between the two.
Although both technologies are extremely capable, they’re not exactly easy to work with, especially if you’re not a hard core GPU programmer.
Even just importing a 3D model and rendering it is a work intensive process. The appearance of code libraries such as Away3D on Molehill and three.js for WebGL do simplify this, but you would still have to do much of the work for yourself.
Unity3D
This is where Unity3D comes in. It’s an app that makes 3D game creation really easily and targets its own web plug-in but can also create iOS and Android apps (not to mention PS3, XBox, Wii etc etc). It has built in character controllers, water simulation, particles, a physics engine and more.
Unity3D demo reel
Why do I mention it? Because it takes a fraction of the time to make a game in Unity as it would do in Molehill or WebGL. The good news is that Unity have announced that they will be targeting Molehill in the future, but no (public) plans to support WebGL.
Unity engineer Jonas Echterhoff (in a reply on the Unity Answers forum) said that JavaScript “wouldn’t quite be up to realistically run an engine like Unity and its content”.
To be honest, I never expected that they’d be able to get it to run in FlashPlayer either and they seem to be getting along well with that. They even employed Flash 3D expert Ralph Hauwert (formerly of Papervision3D) to help out. The fact that Alchemy can compile C and C++ libs into ActionScript bytecode probably helps with the conversion.
Future
Having said all that, I have no doubt that there will be several incredible games and 3D experiences built with Molehill and WebGL. Both technologies are certainly capable of at least PS2 quality 3D games.
We could also see in-browser MMOs like World of Warcraft appearing. Companies like Zynga have proved that there is money to be made in casual browser-based gaming so we may start to see more 3D games in that space.
It remains to be seen which of these 2 will become dominant, assuming Adobe continue to achieve the take-up rates of previous versions, FlashPlayer has the edge in terms of reach.
It’ll only take one “killer app” to push the take-up of one technology over another, and what that app will be remains to be seen. Who could have predicted that YouTube could have driven such a huge uptake in the FlashPlayer? (and that was only 6 years ago believe it or not).
Perhaps a WebGL killer app will encourage people to upgrade their browsers, just like YouTube and MySpace did for the FlashPlayer?
I watch with interest and look forward to seeing whether these 3D technologies can become an intrinsic part of the web, or whether they just remain a useful niche for those few times when you need really good 3D graphics in the browser.


17 replies on “WebGL and Molehill : an overview of in-browser GPU 3D”
Great post!
It might be worth mentioning though that Flare3D are working on a platform, I think it’s Flare3D Studio 2.0 or something.
G
Thanks for this – it’s a great summary of the current state of play regarding GPU accelerated browser technologies and something I can point to to get other people up to speed. I really need to allocate more time to Unity dev, but the amount of cool stuff that’s built in is almost overwhelming.
As I recall it, YouTube was possible because of Flash. Flash was at version 7 when external video support was added, and it was already ‘Flash the ubiquitous’…
> Carlos Ulloa attended my CreativeJS course
Wow.
Indeed seems like Unity won’t be going for a Webgl exporter, though I’d love if they did. Even if not everything could be exported (ex. limited physics support) it would still be worth it. Thought there might be licensing/legal reasons behind UTs decision, not technical ones.
If they don’t do it – someone else will. I’m sure that whoever creates a good 3d/level editor for Webgl won’t regret it 🙂
Molehill and Webgl won’t necessarily be competing. It’s possible they will be complementing each other, same as today we have projects that work well with HTML/JS and others where using Flash is a better solution…
in other words, if you’re using apple kit then webgl is for you, if you’re not then its flash all the way.
horses for courses as they say!
I still think the interesting part of the “3D killer app” equation is less about the underlying rendering tech and much more about how you can get the content creation tools into the hands of regular consumers. YouTube is huge because regular Joe User can create content with simple, free, publicly available tools. Creating 3D content, even with simplified packages like Sketchup, is still a very arduous and abstract process. Even for professionals, it’s an expensive outing.
3D is such bullshit man 😉 Let’s all just go home.
@bartekd you can export unity to an OBJ file and with the OBJ file you can convert it to three.js. //www.unifycommunity.com/wiki/index.php?title=ObjExporter . For a solution that is reasonably priced check out //www.ambiera.com/coppercube/index.html both molehill and webGL
@seacloud9 that is a way to go, sure.
I even went further and created my own engine+exporter for unity and webgl, you out check it out here: //www.everyday3d.com/j3d/ 🙂
In the comment above I was rather thinking about something official – mine is a private/spare time project.
Yep I have seen J3D it is cool. I actually wrote a parser for threeJS models for Away3D that way you can use the same model in multiple projects //i-create.org/2011/06/12/bsp-map-in-threejs-and-away3d-using-molehill-and-webgl/ I like the OBJ format and have found it easier to work with.
@bartekd Awesome work on ro.me! Yes, I actually follow you on twitter:) J3D is cool cheers.
Shame Adobe have pulled support for Molehill on Linux (//goo.gl/34ttn) really, or it could have been a real cross-platform killer.
Looks like we’re stuck with WebGL for now.
See also //goo.gl/yFsFD for thoughts on what Adobe abandoning Linux AIR runtime as well as Flash means…
Disclaimer: I am on the OurBricks team!
I very much agree with the idea that a killer app will be what ultimately sends one of these technology into the mainstream. Flash does have the advantage that in YouTube (unless they of course switch to HTML5 which seems to be a matter of when) it already has this killer app and as you write above they have been effective at getting people into new versions of the plugin.
In that WebGL is built into the browsers it comes to you whenever you upgrade. This means that the killer app does not really need to be WebGL because anything that gets you into Chrome, FF, Safari or Opera will get you there.
I do think that the mobile and tablet space will be where this battle could be won or lost. Apple have of course prominently taken steps against Flash and is onboard w WebGL (though sadly limited to adds for now). Android will likely have both WebGL and Molehill. It will be interested to see how things play out there.
A great tools ecosystem on top of either platform will as stated above be very important. I have been following WebGL the closest and am very excited about the state of things. The killer library seems to be three.js //github.com/mrdoob/three.js/ which has great traction and some wonderful demos. But there are many more: //www.khronos.org/webgl/wiki/User_Contributions
Quick word about what I am working on: Helping people build is the idea behind OurBricks //ourbricks.com/ We think that great 3D content will remain hard to make for a while but if we can make it easy to get your hands on content then this does not have to be a problem. We have just put out some open source tools that makes it simple to export to and import from OurBricks //github.com/ourbricks and content much of it under open license has started to flow onto the site.
Exciting times 🙂
I don’t know whether it’s true or not that the security issues in WebGL are due to Firefox, but this recent tweet from John Carmack has peeked my interest in following the debate more closely:
“I agree with Microsoft’s assessment that WebGL is a severe security risk. The gfx driver culture is not the culture of security.” – John Carmack
//twitter.com/#!/ID_AA_Carmack/status/81732190949486592
[…] This is an interesting summary of the state of hardware-accelerated 3D in the browser. […]
Great post!
It might be worth mentioning though that Flare3D are working on a platform
[…] WebGL and Molehill: an overview of in-browser GPU 3D […]
I am Looking at google’s NaCL.
i think it has as much potential and already has great games on it.