
You may have noticed that I’ve been playing with some technologies other than Flash recently, and you know what, I’ve been really enjoying it!
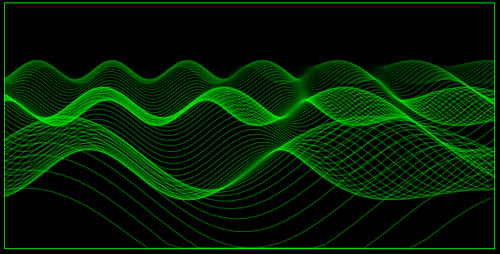
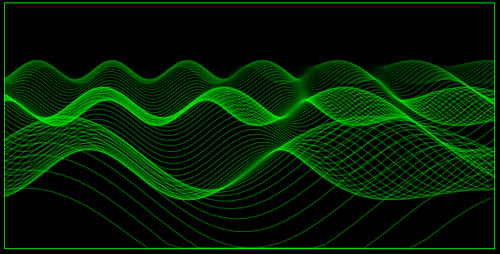
So, just for fun, I thought I’d see if I could make a very simple 3D engine using the HTML5 canvas drawing API. I took code from the 3D lunar lander and hacked it around until it worked in Javascript.
Sadly I didn’t have time to get a Perlin noise function working fast enough but I reckon I could add that later into a pre-calculated array.
Performance seems OK in Safari and Chrome, not so good in Firefox, and of course, non-existent in Explorer. 🙂
Although I used to use Javascript extensively (before Flash was any good 🙂 ) it’s been quite a few years since I touched it, so if you have any performance related tips, I’d appreciate it. In particular, I’d like to know how to draw non anti-aliased lines to improve performance. Setting the line weight to 0 seems to work for Safari but not for Firefox. (Ah how I miss cross browser compatibility issues!)
I should thank F1LT3R, although I didn’t use any of his code in the end, it was a massive inspiration to see that you could render 3D into an HTML5 canvas object.


7 replies on “3D landscape in HTML5 canvas”
Nice one Seb, you can use Mario’s optimized Perlin Noise class.
Really nice stuff! What’s stopping me about those technologies, comparing to flash, is cross-browsing issues. I guess it will always be a problem with an app running without a largely distributed run-time.
Maybe a HTML 6 run-time included in future browsers? 🙂
You’re right. It is very slow on Firefox, but definitely great on Safari.
An excellent example (as always)!
If you think FF3.5 performance is bad, you should try the current Opera – it runs twice as slow as FF…
@Og2t hehe I’ll need to convert it to Javascript first of course!
@Romuald it’s a very young technology and really no replacement for Flash just yet
@dVyper thank you! It definitely needs more optimisation – it’s on my list of things to do 🙂
[…] as 3D (like Swift 3D, Papervision 3D and Away 3D – compared to examples using Canvas such as this. To be fair, you need to check out WebGL. Looks really sweet so far), advanced audio controls and […]
[…] 3D landscape in HTML5 canvas | Seb Lee-Delisle […]
Well done, bravo. Very impressive. I must say you are positioning yourself well with your knowledge of ActionScript and JavaScript.