Robert Hodgin and Jeremy Thorp both told me I should give Processing a go last time I saw them. And last week I had the perfect excuse – Jamie Matthews presented a great session last week at FlashBrighton on how to get started.

Jamie did a great job of explaining some of the philosophy behind Processing – and I love the fact that it’s a programming language especially for artists. It’s quite different from Flash – things don’t really stick around and move – if you make a circle, it’s not like a movie clip you can move around, it’s just a circle that’s drawn on the screen.
So if you want to move the circle, you have to first clear the screen, and then redraw it in its new position. It really is like a canvas!
It kinda reminded me of the early experiments I used to do when I was a kid on my BBC micro 🙂
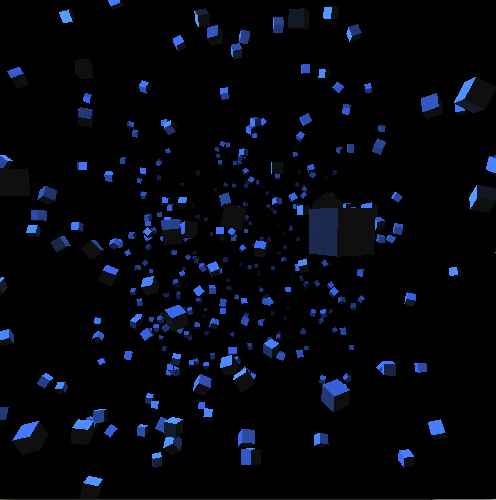
Anyway, I made some 3D cubes flying through space using the OpenGL library, which I found kinda buggy. My cubes didn’t seem to clear every frame like they were meant to. But if I put a slight alpha on the cube material it seemed to work.
And I had to use translate() and rotateX() rotateY() to move this kind of cursor thing before I drew my 3D object. I’d then have to reset it to start again and draw the next cube. And the best way to do that was by pushing a new matrix on to the stack, using that to draw the cube and then pop it off the stack when I’m done with it, which is a kind of strange concept to me.
So here’s the code, just for the record 🙂
import processing.opengl.*;
int numCubes = 500;
Cube[] cubes = new Cube[numCubes];
float cameraZ = 0;
void setup()
{
size (500, 500, OPENGL);
frameRate(30);
for(int i=0; i<numCubes; i++)
{
cubes[i] = new Cube(random(500),random(500),random(-1000,500));
}
}
void draw()
{
background(0);
//set up some different colored lights
pointLight(51, 102, 255, 65, 60, 100);
ambientLight(10,10,10);
noStroke();
for(int i=0; i<numCubes; i++)
{
cubes[i].render(cameraZ);
}
cameraZ+=10;
}
class Cube
{
float x,y,z,xRotation, yRotation, xSpin, ySpin;
Cube(float xpos, float ypos, float zpos)
{
x = xpos;
y = ypos;
z = zpos;
xRotation = 0;
yRotation = 0;
xSpin = random(0.1);
ySpin = random(0.1);
}
void render(float zoffset)
{
xRotation += xSpin;
yRotation += ySpin;
pushMatrix();
float newz = ((z+zoffset) %1500)-1000;
translate(x,y,newz);
rotateX(xRotation);
rotateY(yRotation);
fill(255);
if(newz<0)
{
fill((newz+1000)*255/1000);
}
box(10);
popMatrix();
}
}


4 replies on “First steps in Processing”
Boo to WP-SpamFree.
Very impressive first steps Seb.
I’m about to make the leap from Flash to Processing myself, so thanks for sharing your source, its great inspiration.
Hey Lawrie! Really glad I could help.
cheers!
Seb
If you have a hierachy of matrices I think it makes it easy to do stuff like hierachical movement – move an arm, or just a finger
It does seem a bit weird that all the cubes are recreated every frame in processing.. my mate pete (3d modeller who also runs gbadev.org) reckons this is sub-optimal, once all the geometry is on the card it can cache it, but we just throw it away and regen it.
I suppose it makes the code easy to read though